はじめに
今年4月に中途で入社したインフラストラクチャーグループ所属の内河です。 最近、ジョブセンスのインフラ担当になりました。 オンプレのサーバを触りつつAnsibleのPlaybookを書いたり、AWSのリソース設定をTerraform化しています。
現在、リブセンスではサーバの監視・外形監視にはMackerelを、WebサイトのモニタリングにはNewRelicやDatadogを利用していることが多いです。 しかし、こういったサービスの移り変わりは早く、新しいサービスが出ていたり、既存のサービスも使い勝手が変わっているかもしれません。 今回の記事は、9つのモニタリングサービスについて以下の要件を満たしているか、実際に触ってみた感想や費用について纏めてみました。
- UIはグラフィカルで直感的か
- 以下の点をモニタリング出来るか
1. レスポンスタイムが分かるか
2. アップタイムが分かるか
3. DOMContentLoadedやLoad時間が分かるとベター
※ 有名なMackerelやNewRelicなどは除いております。ご了承ください。
※ 記載した費用は2017/08/10日現在の割引を適用していない費用に基いています。
それでは実際に見てみましょう。
モニタリングサービスまとめ
Noの若い順に機能がリッチなモニタリングサービスという順序で記載しています。
モニタリングする対象サイトは https://www.example.com としました。
また、ダッシュボードやグラフ、アップタイムやレスポンスタイムのメトリクスが表示されている画面をキャプチャし記載しています。
No.1 Site24x7
UIはグラフィカルで直感的か
色味の使い方や配置など直感的で分かりやすいですね。


以下の点をモニタリング出来るか
1. レスポンスタイムが分かるか
-> 「応答時間」の項目がありました。
2. アップタイムが分かるか
-> アップタイム・ダウンタイムの記載がありました。
3. DOMContentLoadedやLoad時間が分かるとベター
-> DOMContentLoadedやLoad時間、それ以外についても詳細にわかりました。その他特徴 / 費用
こちらのサービスでは、Webサイトモニタリングにかぎらず、サーバやアプリケーション、ネットワークモニタリングも行ってくれます。 Webサイトモニタリングの最下位プランで$10/月からとなっています。詳しくはこちら使ってみて
触ってみたところ、かなり大量に機能がありつつも、UIが直感的で特に不満もありませんでした。 1つの監視サービスにまとめたい場合などに良いかもしれません。
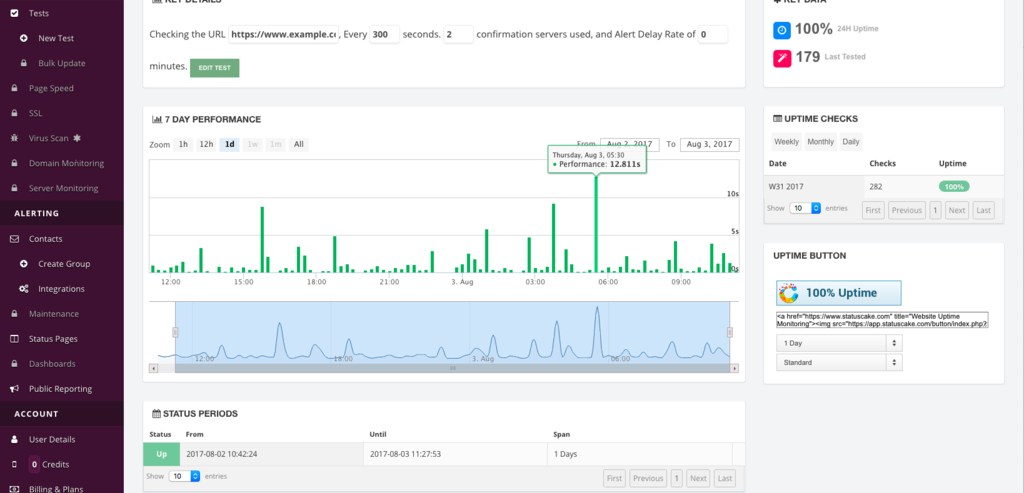
No.2 StatusCake
UIはグラフィカルで直感的か
ダッシュボードなどを見た際の色味や各メトリクスなどがグラフィカルかつ直感的で見やすいです。


以下の点をモニタリング出来るか
1. レスポンスタイムが分かるか
-> キャプチャにある「Time」がそれに当たりますね。
2. アップタイムが分かるか
-> アップタイムはページ右上と下部に出てます。分かりやすいです :)
3. DOMContentLoadedやLoad時間が分かるとベター
-> 無料プランでは使えませんでしたが、こちらを見るとLoad時間は分かりそうですね。その他特徴 / 費用
いわゆるモニタリングだけでなく、サーバ監視やサイトのウイルススキャンが出来るのがこのサービスの特徴だと思います。 費用については、機能が制限される無料版と、有料プランは$24.49/月からあるようです。詳しくはこちら使ってみて
UIがとても個人的に好みでした。また、モニタリング拠点に日本があるのも良いですね!
No.3 Pingdom
UIはグラフィカルで直感的か
ダッシュボード内は直感的で分かりやすいUIになっていますね。 しかしそれ以外の箇所でUIが直感的でなく操作に少し戸惑うという点もありました。
以下の点をモニタリング出来るか
1. レスポンスタイムが分かるか
-> 平均的なレスポンスタイムが記載されていました。
2. アップタイムが分かるか
-> 「DURATION」にアップタイムが記載されています。
3. DOMContentLoadedやLoad時間が分かるとベター
-> 今回利用したアカウントでは見れませんでしたが、こちらを見る限り、Load時間は分かりそうです。その他特徴 / 費用
リアルユーザモニタリングやサイトダウン時の原因分析、トランザクション監視(ページ遷移を行えるか)をしてくれるなどWebサイトモニタリングに特化していますね。 費用は、$14.95/月からあるようです。詳しくはこちら使ってみて
先に記載したとおり、UIにちょっと分かりにくい部分がありました。しかしそれも慣れの問題だと思いますのでそこまで問題にはならないかと思います。 また、提供している機能も必要十分だと思います。
No.4 UPTRENDS
UIはグラフィカルで直感的か
最初に見た時の第一印象が「かっこいい」でした。操作も直感的に出来ます。

以下の点をモニタリング出来るか
1. レスポンスタイムが分かるか
-> Total Timeとして表示され、グラフでも表現されています。
2. アップタイムが分かるか
-> こちらは、 Uptime & Confirmed にてグラフで表現されています。
3. DOMContentLoadedやLoad時間が分かるとベター
-> 上記のような項目ではないですが、Total Time、Connection Timeといった値があります。その他特徴 / 費用
上位プランのみですがGoogle Chrome / InternetExplorer / PhantomJSを使ったモニタリングに対応し、サイト異常時の画面キャプチャを取得してくれるなど、他には無いサービスが特徴ですね。 費用は、$15.28/月からとなっています。詳しくはこちら使ってみて
今のところUI的には触ってきたサービスの中で一番使いやすいかもしれません。 また、ダッシュボードがわかりやすくまとまっているのも良いですね。
No.5 GTMetrix
UIはグラフィカルで直感的か
直感的で見やすいですね。
以下の点をモニタリング出来るか
1. レスポンスタイムが分かるか
-> 明示的なレスポンスタイムはありませんが、出てきている値から求められそうです。
2. アップタイムが分かるか
-> こちらは見受けられませんでした。
3. DOMContentLoadedやLoad時間が分かるとベター
-> 無料版では一部見切れてしまいます。有料版だと確認できますね。その他特徴 / 費用
このサービスでは、2つのレンダリング評価ツールを同時に使用出来るほか、実際のAndroidデバイスを使用したWebサイトのパフォーマンス分析などを提供しているのが良いですね。(バンクーバーリージョンのみ)。無料では5回/月の分析が可能で、最下位プランで$14.95/月からとなり、GoldプランからPDFでのレポート機能もあるようですね。詳しくはこちら使ってみて
他のモニタリングサイトと異なり、レンダリング評価ツールのYSlowとPageSpeedの結果を同時に比較することができるのが良いですね。 ただし、モニタリングというより分析の色が強い感じを受けました。
※ YSlowについてはこちら、PageSpeedについてはこちら
No.6 DareBoost
UIはグラフィカルで直感的か
ダッシュボードが綺麗にまとまっていて見やすいです。
以下の点をモニタリング出来るか
1. レスポンスタイムが分かるか
-> TTFBなどから計算しないと分からないようです。
2. アップタイムが分かるか
-> サイトを一瞥した感じでは無さそう?ですね。
3. DOMContentLoadedやLoad時間が分かるとベター
-> Renderの開始時間やLoad時間がわかります。その他特徴 / 費用
ビデオリプレイやタイムライン表示、モバイル分析ができ、他のWebサイトとの比較も出来るのが面白いですね。 5回/月までは無料で分析が行えるようです。最下位プランでは$25/月からあります。詳しくはこちら使ってみて
UIが洗練されていて、非常に見やすいです。 Webサイト分析に力を入れている感じがします。
No.7 NodePing
UIはグラフィカルで直感的か
シンプルで見やすいですが、グラフ表示はなさそうです。

以下の点をモニタリング出来るか
1. レスポンスタイムが分かるか
-> 「Run Time」がそれに当たりますね。
2. アップタイムが分かるか
-> アップタイムが%にて表示されています。
3. DOMContentLoadedやLoad時間が分かるとベター
-> こちらは見れないようです。その他特徴 / 費用
このサービスの特徴としては、モニタリング可能プロトコルがHTTPだけでなくSSHやIMAP、AudioStreamなど多様なプロトコルをカバーしていることだと思います。 費用は最下位プランで$8/月となっています。詳しくはこちら使ってみて
モニタリング可能なプロトコルが多いサービスでしたが、UIに関してはとてもシンプルでした。 もう少しグラフィカルに結果を表記してもらえると良かったですね。
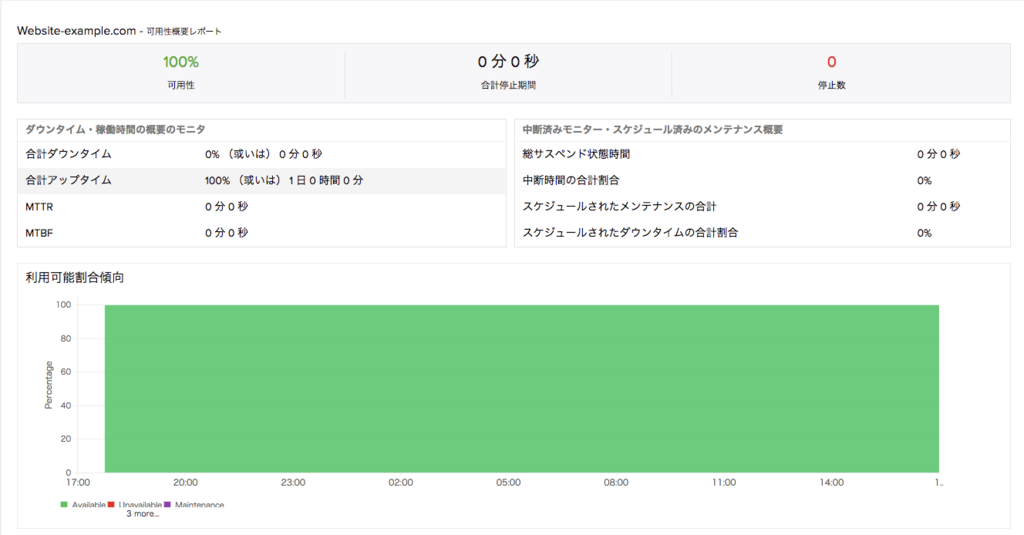
No.8 Monitoring Plus
UIはグラフィカルで直感的か
シンプルなUIですがグラフ表示もあり使いやすいですね。

以下の点をモニタリング出来るか
1. レスポンスタイムが分かるか
-> 「応答時間」として記載がありました。
2. アップタイムが分かるか
-> 24時間のうち何%稼働していたか、の記載がありました。
3. DOMContentLoadedやLoad時間が分かるとベター
-> こちらは見受けられませんでした。その他特徴 / 費用
ログインチェックといったシナリオ監視や、改ざん検知についても監視を行ってくれるようです。そして国内発のサービスだからでしょうか、デフォルトのモニタリング拠点が東京となっているのも嬉しいですね。 また、無料でも使えるプランがあり、最上位プランでも2,980円/月となっています。詳しくはこちら使ってみて
非常にシンプルでわかりやすいです。また、費用についても他サービスに比べると非常に魅力的です。用途が絞られているのであれば検討の余地有りかなと思いました。
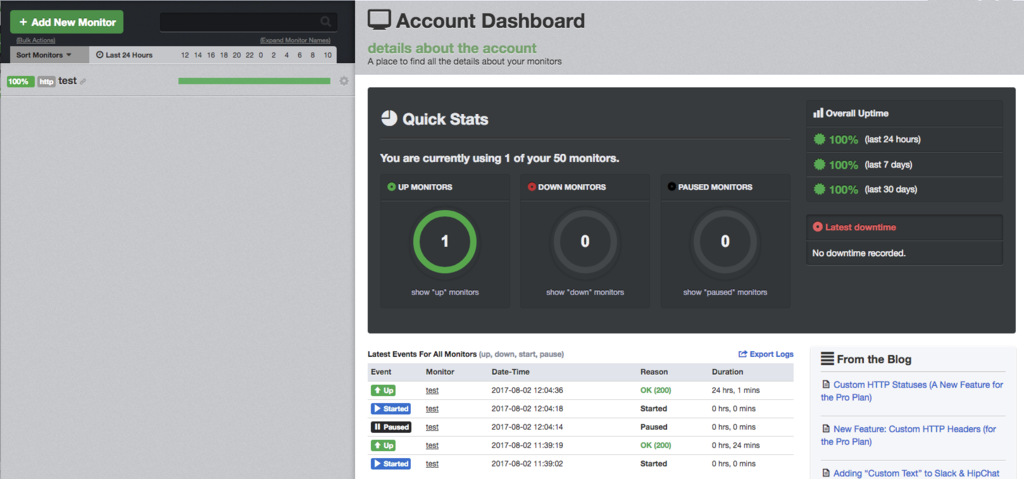
No.9 UptimeRobot
UIはグラフィカルで直感的か
直感的で分かりやすいUIだと思います。

以下の点をモニタリング出来るか
1. レスポンスタイムが分かるか
-> グラフにて記載がありました。
2. アップタイムが分かるか
-> アップタイムについて[%]での記載がありました。
3. DOMContentLoadedやLoad時間が分かるとベター
-> こちらについては分からないようです。その他特徴 / 費用
このサービスの特徴としては、メンテナンスウインドウの設定や微細なエラーを無視(例: 1度だけ1分間のダウンタイムを検知した場合)してくれる機能があります。 このサービスでは無料プランも用意され、有料プランは$5.5/月からあるようです。詳しくはこちら使ってみて
UIはシンプルながらも直感的で使いやすい、というのが触ってみた際の感想です。 プライベートで作成したサイトなどの監視には十分かもしれないですね。
まとめ
今回触った9つのサービスについて最初に挙げた要点をいくつ満たしたか★の数で表現したマトリクス図を作成してみました。
| サービス名 | UIについて | モニタリングについて |
|---|---|---|
| No.1 Site24x7 | ★★ | ★★★ |
| No.2 StatusCake | ★★ | ★★★ |
| No.3 Pingdom | ★★ | ★★★ |
| No.4 UPTRENDS | ★★ | ★★★ |
| No.5 GTMetrix | ★★ | ★★ |
| No.6 DareBoost | ★★ | ★★ |
| No.7 NodePing | ★ | ★★ |
| No.8 Monitoring Plus | ★★ | ★★ |
| No.9 UptimeRobot | ★★ | ★★ |
おわりに
いかがでしたでしょうか。
今回私がモニタリングサービスを検証し、実際に業務でも使用したいと感じたのがNo.4のUPTRENDSでした。
UPTRENDSは、UIが分かりやすいこと・モニタリング観点が十分か、という要件を満たし、アプリケーション分析、PC/SPを問わないWebサイトモニタリング機能や充実したAPIドキュメントを提供しながらも、低コストであることがGoodでした。
