これは Livesense Advent Calendar 2023 DAY 21 の記事です。

マッチングプロジェクトの伊原です。 knewのiOSエンジニアとしてアプリ開発を行っています。
knewのiOSアプリでは、段階的にUIKitからSwiftUIへの移行を進めています。 現在iOS 15以上をサポートしており、比較的SwiftUIを導入しやすい環境になっています。
先日リリースした顔写真登録の機能についても、SwiftUIをベースにレイアウトを作成しました。 こちらの画面で自分自身の顔写真を登録することで、お相手の顔写真を見てマッチングしたいお相手を探すことが出来る様になります。 まだ使っていないという方は、ぜひ使ってみてください!

SwiftUIの導入にあたっては、私は日々SwiftUIに関する最新情報をキャッチアップする様にしています。 今回はその中で、私が個人的に使ってみて便利だと感じたサービスについて、いくつかご紹介します!
便利なサービス
Interactful
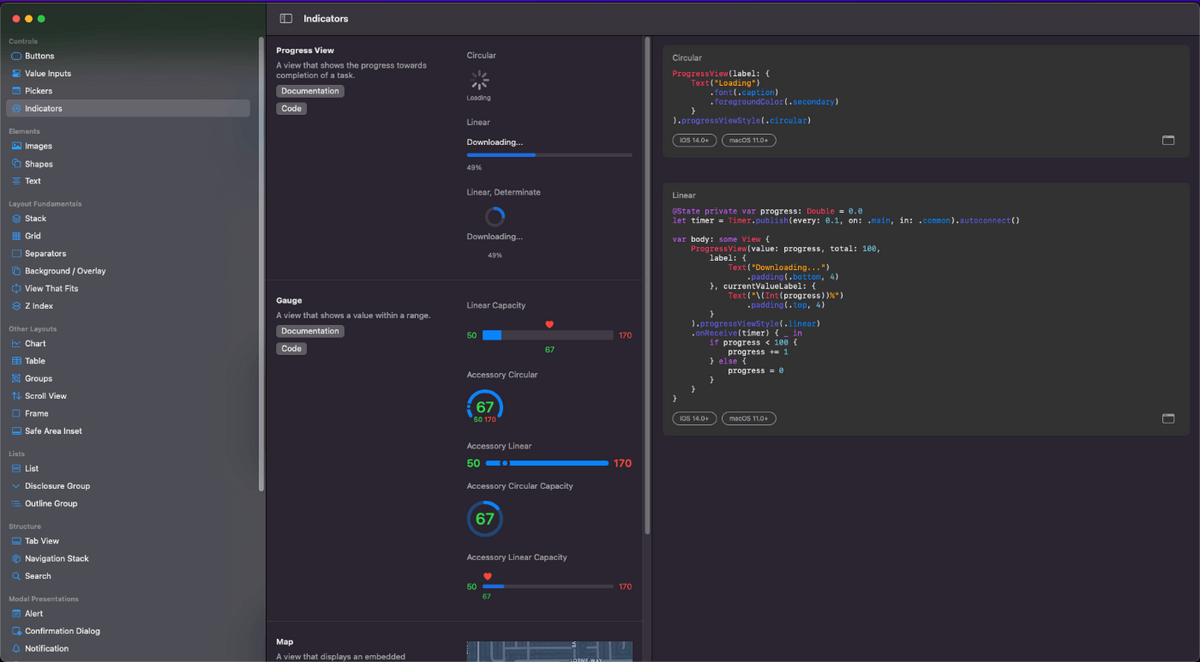
「Interactful」はSwiftUIのコンポーネントやモディファイア等の振る舞いをお手軽に確認できるアプリです。iPhone/iPad/Mac版が提供されています。
apps.apple.com使い方は非常にシンプルです。メニューから任意のコンポーネントを選択すると、そのコンポーネントのサンプルを見ることができます。 各種設定値を変更することで表示されているコンポーネントの表示も切り替わります。
例えばこちらのListであれば、List Styleを変更した際に実際にリストの表示がどの様に切り替わるか簡単に確認することができます。

気に入ったものがあれば、{}をタップして、それを表示する為のSwiftUIのコードをコピーすることも可能です。対応しているOSバージョンについての記載もある点も便利です。
またドキュメントのアイコンをタップすれば、Appleの公式ドキュメントやHuman Interface Guidelinesのページにもアクセスできます。

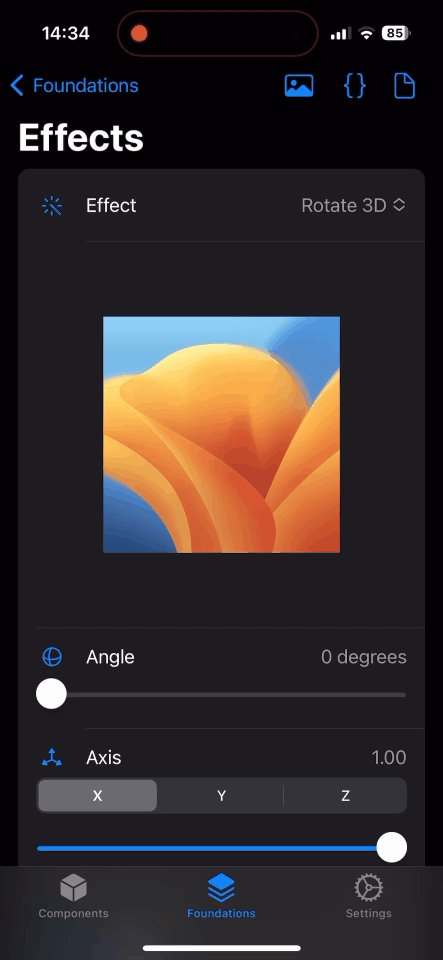
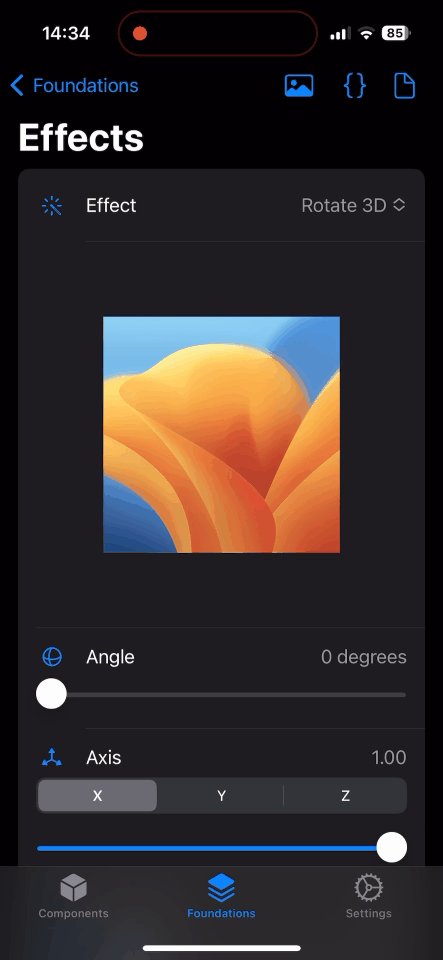
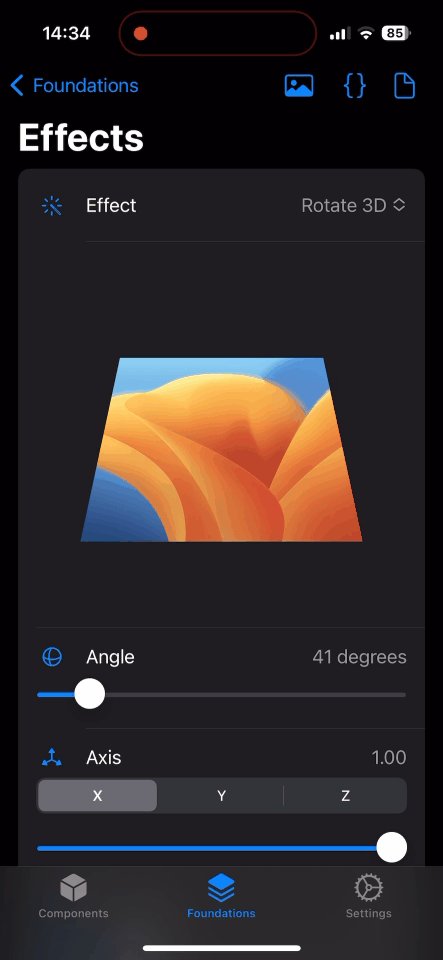
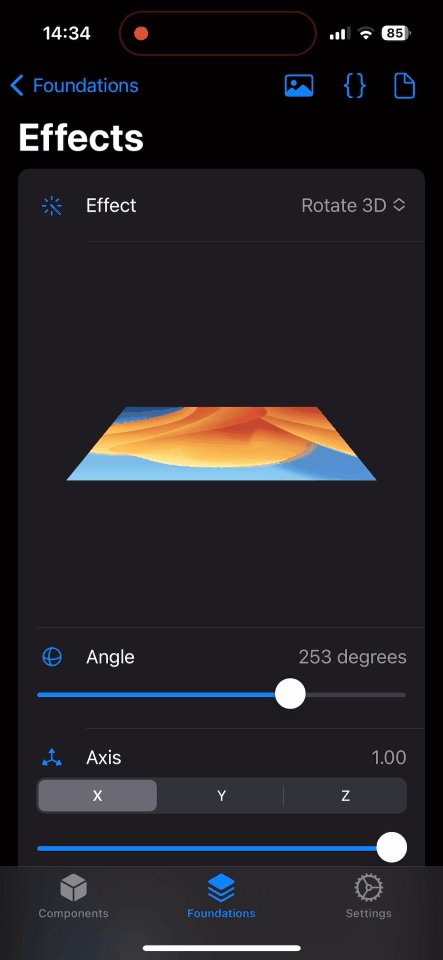
下記の様なRotateの動きも簡単に確認できます。他にもHaptic FeedbackやGesture等の、手元でアプリを触ってみないと分かりづらい動作もお手軽に試すことができます。
とりあえず挙動を試してみたいという場合には、モバイル版のアプリが使いやすいです。

一方で、Mac版のアプリだとコードやドキュメントを横並びで表示できます。コードをコピーしながらXcodeで開発を行う際にはMac版の方が使いやすいです。

SwiftUI Index
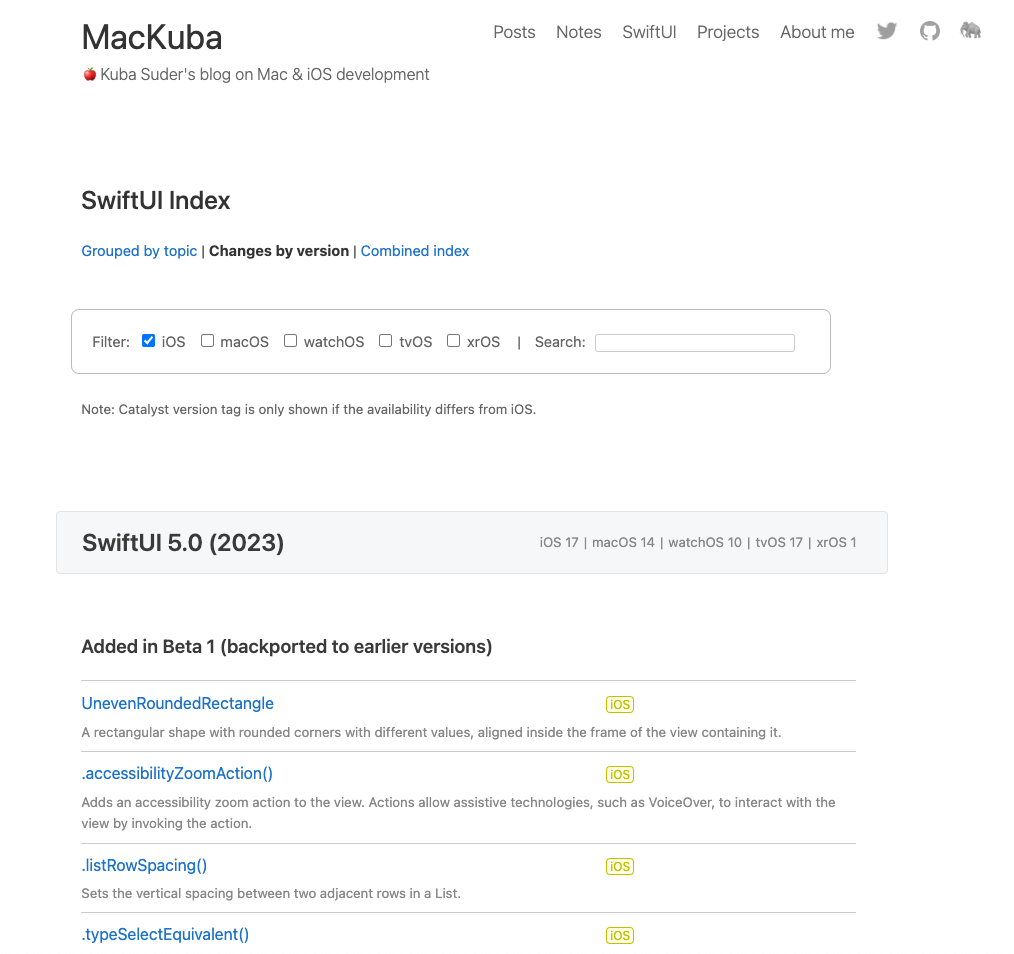
SwiftUIは日々進化しているので、いつの間にか新しい機能が提供されていたり、既存の書き方が非推奨になっていることも珍しくありません。 そこで便利なのが、各OSバージョンでサポートされているSwiftUIの機能を検索できる「SwiftUI Index」です。
例えば「SwiftUI Index」のトップで、FilterのiOSにチェックを付けて、Searchに17と入力すると、iOS17で使用できる機能が検索結果に表示されます。
検索結果を選択するとApple公式のドキュメントに遷移します。

またChanges by versionを選択した状態で検索すると、SwiftUIのバージョン毎に時系列で追加された機能を見ることも出来ます。最新の機能を知りたい場合は、こちらの検索方法が良いかもしれません。

開発しているアプリがサポートするOSでどんな事が出来るのか知りたい場合や、最新のSwiftUIの情報をキャッチアップしたい場合に、このサービスは非常に便利です。
SwiftUI Views Mastery
「SwiftUI Views Mastery」はSwiftUIのレイアウトについて解説している本です。
SwiftUIのコードのサンプルが記載されているだけではなく、多くのページでiPhoneのシミュレータのキャプチャが添付されていて、視覚的にレイアウトの構造を理解しやすい工夫がされています。 またコードの1つ1つに対してとても丁寧に解説が書かれています。
私はこれまでSwiftUIの本をいくつか読みましたが、ここまで丁寧に分かりやすく解説している本はあまり見たことがありません。 有料の本で決して安い価格ではありませんが、手元に置いておく事で開発を進める時に辞書の様に使えるので、個人的にはとても気に入っています。
無料のお試し版もあるので、無料版を試してから購入するのがオススメです!
おわりに
私がSwiftUIの開発でよく使用しているものをいくつかご紹介しました。 これらの情報がSwiftUIを使っている方にとって少しでもお役に立つものであれば幸いです。

