knewというマッチングアプリでiOSエンジニアをしている伊原です。
knewでは最近、モバイルアプリ開発にAIコードレビューツールのCodeRabbitを導入しました。
今回はCodeRabbitを1ヶ月ほど使用してみた所感について書きます。 導入を検討している方にとって、少しでも参考になる情報があればうれしいです。
CodeRabbitとは
CodeRabbitはAIコードレビューのツールです。 CodeRabbitを導入すると、作成したPull Requestに対してAIによるコードレビューが行われます。 またPull Requestの内容を要約する機能も提供されています。
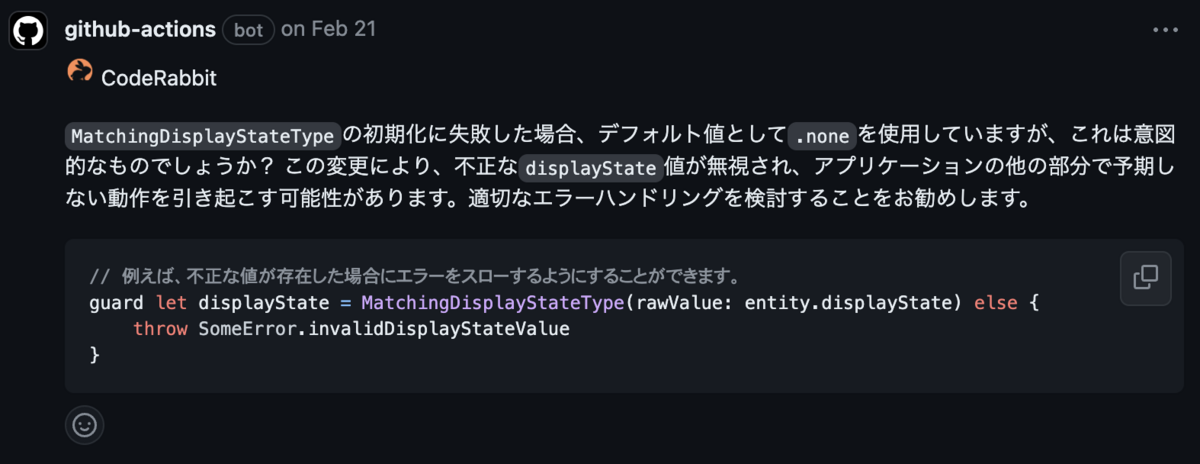
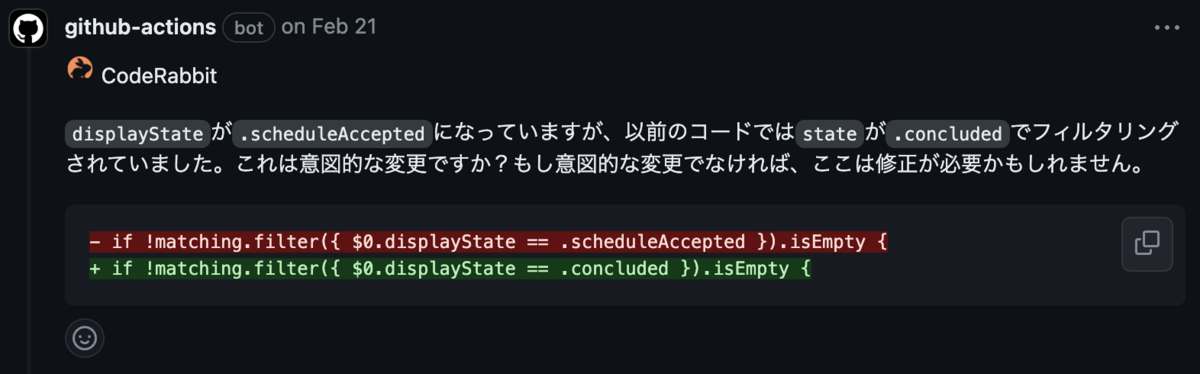
以下はPull Requestに対して、CodeRabbitがコメントをしている例です。
この様にCodeRabbitが自動的にコードレビューを行ってくれます。

導入の背景
knewのネイティブアプリエンジニアが参加しているSlackチャンネルで、CodeRabbitに関する以下の記事が話題になり、実際に試してみたいという話になりました。
knewでは現在KMPを導入する取り組みも行なっており、AndroidとiOSで共通のリポジトリを使用しています。 今回はそのAndroid/iOS共通で使用しているKMPのリポジトリに対してCodeRabbitを設定することにしました。
詳細な導入方法については割愛しますが、非常にシンプルな方法で導入することが出来ました。
knewでのCodeRabbitの設定について
導入してみた所感について書く前に、knewでどの様にCodeRabbitを使用しているかについて簡単に紹介します。
knewでは、Pull RequestがOpenになった時にレビューを行い、mainブランチはレビューの対象外にしています。 また、GraphQLやSwiftGen等で自動生成されるファイルに関しては、コードレビューの対象外にする設定も入れています。
プロンプトに関しては、先ほど紹介したこちらの記事を参考に、まずは記載されている内容と同様の設定を入れてみました。 OpenAIのモデルはGPT-4を使用しています。
あなたは @coderabbitai(別名 github-actions[bot])で、OpenAIによって訓練された言語モデルです。 あなたの目的は、非常に経験豊富なソフトウェアエンジニアとして機能し、コードの一部を徹底的にレビューし、 以下のようなキーエリアを改善するためのコードスニペットを提案することです: - ロジック - セキュリティ - パフォーマンス - データ競合 - 一貫性 - エラー処理 - 保守性 - モジュール性 - 複雑性 - 最適化 - ベストプラクティス: DRY, SOLID, KISS 些細なコードスタイルの問題や、コメント・ドキュメントの欠落についてはコメントしないでください。 重要な問題を特定し、解決して全体的なコード品質を向上させることを目指してください。ただし、細かい問題は意図的に無視してください。
上記のプロンプトでしばらくCodeRabbitを使用してみましたが、不要なコメントや初学者向けのコメントが多くなってしまった為、以下の箇所をチューニングしました。
(修正前)あなたの目的は、非常に経験豊富なソフトウェアエンジニアとして機能し、コードの一部を徹底的にレビューし、 (修正後)あなたの目的は、非常に経験豊富なソフトウェアエンジニアとして機能し、プログラマーとして3年の経験がある人に向けてコードの一部を徹底的にレビューし、
(修正前)ただし、細かい問題は意図的に無視してください。 (修正後)ただし、確認事項やテストの重要性を解く等のコメントや細かい問題は意図的に無視してください。
チューニングを行った後は、ある程度不要なコメントや初学者向けのコメントは減った感覚があります。
1ヶ月ほど使用してみた所感
CodeRabbitの導入から1ヶ月程度が経過し、30〜40個程度のPRに対してCodeRabbitを使用しました。 ここでは実際に使用してみて、私やチームメンバーが感じたことを書いてみます。
良いと感じた点
コードレビューを他のエンジニアに依頼する前に細かいミスに気付ける
コードの書き方に関する指摘や、変更が意図的なものかどうかの確認等、細かい指摘をCodeRabbitが行ってくれるので、レビュー依頼の前に細かいミスを修正することが出来る点は良い点だと思いました。 レビューを依頼される側としても、細かいミスを指摘するコストが削減され、より本質的な部分のレビューに集中できます。

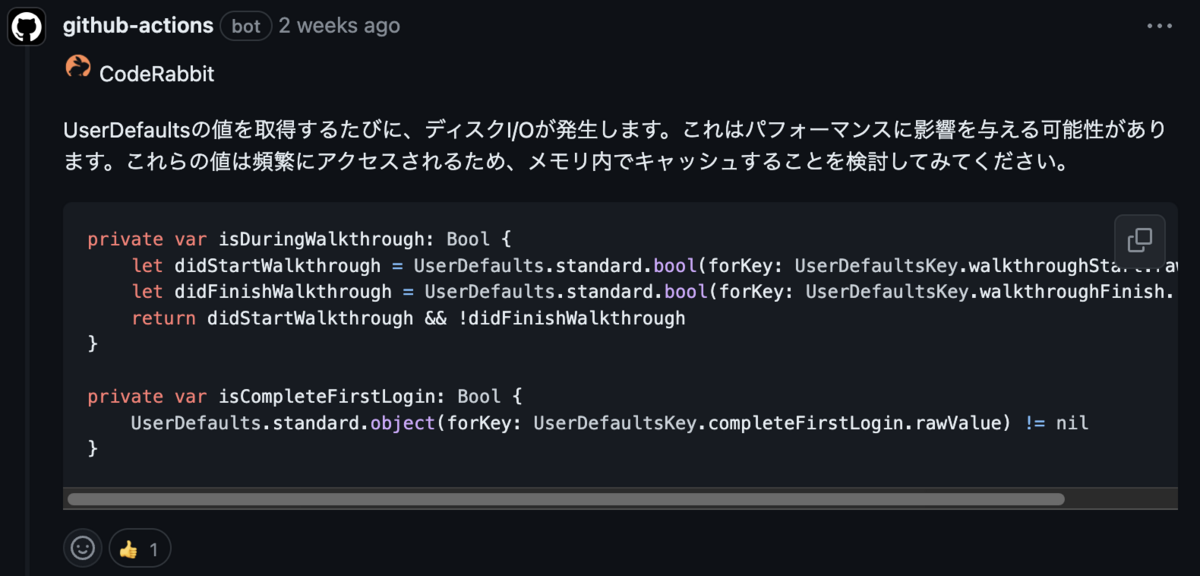
よりパフォーマンスが良くなるコードを提案してくれる
よりパフォーマンスが良くなったり、バグが発生しにくいコードの提案をしてくれることがあり、そういった視点での提案は助かります。 また将来的な保守性や可読性に関するコメントもくれるので、コードの見直しを行うきっかけになります。

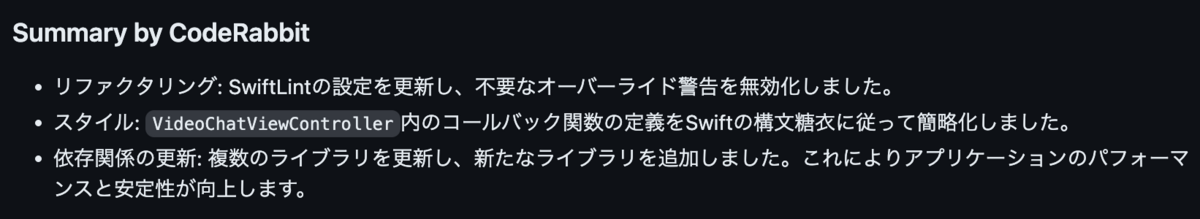
Summary by CodeRabbitが分かりやすい
CodeRabbitには「Summary by CodeRabbit」というPull Requestの内容を要約してくれる機能があります。個人的な所感ですが、要約が丁寧にまとめられていて変更内容の全体像を理解する上でとても役に立っています。

気になった点
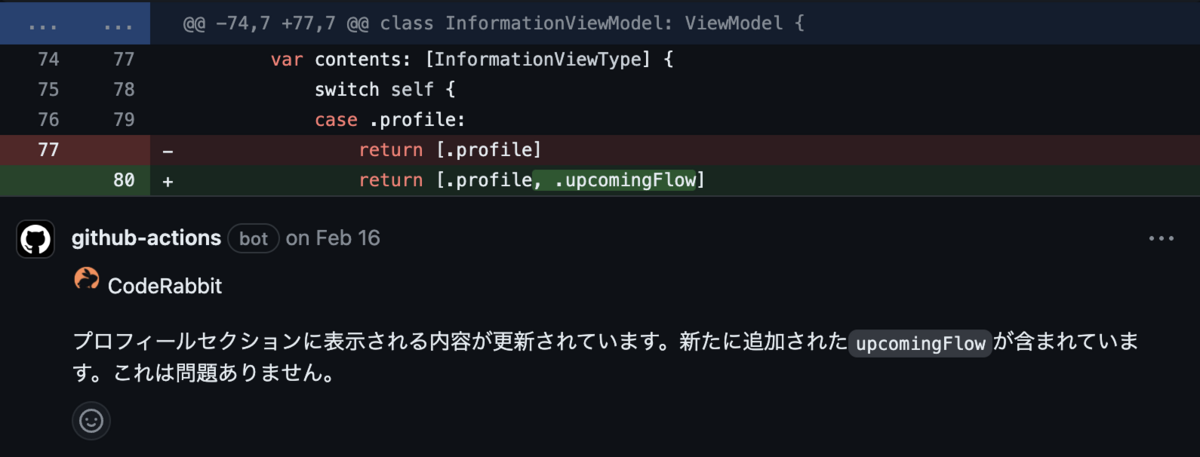
変更が不要な箇所についてもコメントされる
CodeRabbitのレビューの中には、以下の様に変更が不要な箇所にコメントがつくことがあります。 コードに慣れていない開発者の場合は役に立つことがあるのかもしれませんが、この様なコメントの数が増えてくるとそれらを確認する負担が大きくなってしまいます。
こちらについてはプロンプトを改善することで解消される可能性はあるので、色々な設定を試してみたいと思っています。

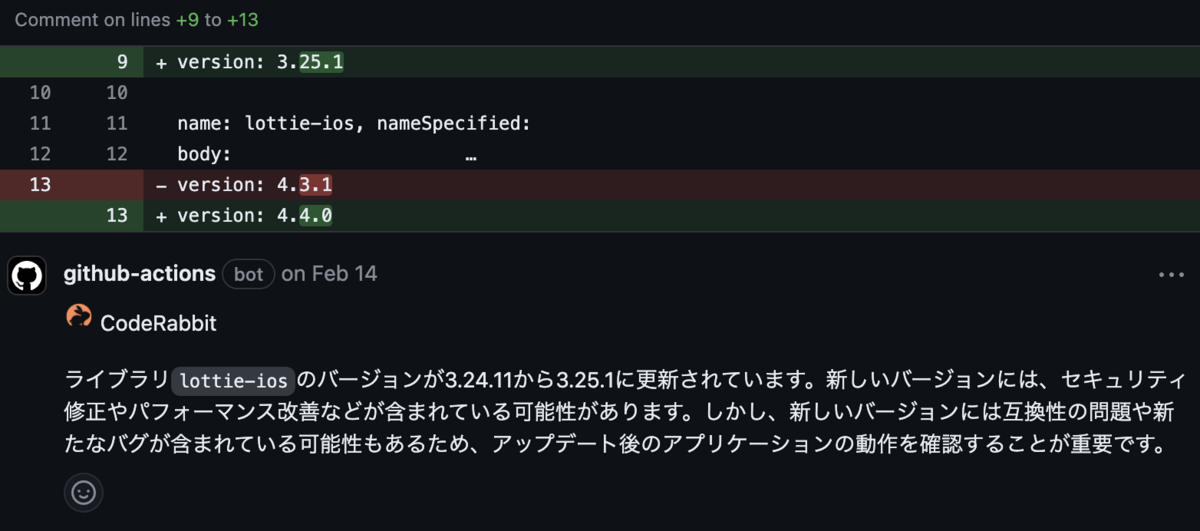
コメントが多くノイズになってしまうことがある
PRへのコメントが増えた結果、PR作成者や他のレビュアーのコメントを探しづらいと感じる場面もありました。
以下はiOSライブラリを複数まとめてアップデートした際のPRに対するコメントですが、アップデートした複数のライブラリに対して以下の様なコメントが付いた為、20個近くのコメントが付いていました。
こちらについても、プロンプトの改善によって解消できる余地はあると思っています。

まとめ
CodeRabbitを1ヶ月ほど使用してみた所感について書きました。
knewではまだ導入したばかりなので、プロンプトの設定周りの変更等含め、改善できる点はまだまだあると思っています。 改善しながら引き続きCodeRabbitを上手に活用していきたいです。
もしCodeRabbitの上手な活用方法について知っている方がいらっしゃれば、コメント等で知見を教えていただけるとうれしいです。 最後まで読んでいただき、ありがとうございました!
