こんにちは、リブセンスのインフラグループに所属している竹本です。 主にDOOR賃貸(AWS)や転職ドラフト ITエンジニア版 / デザイナ版(オンプレ)のインフラまわりを担当しています。 インフラグループでは、各プロダクト毎に担当者(窓口役)をつけて定期的にローテーションをしているため、業務引き継ぎの際に構成図が必要な場面が多々あります。 そこで本日はAWSの構成図をいい感じに出力してくれる「Cloudcraft」についてご紹介したいと思います。
背景
DOOR賃貸では、ここ1年でELBをALBにリプレースしたり、一部APをRails化したりとインフラの構成が日々変化しています。 しかしながら、構成図の更新は手間がかかることもあり、後回しにしがちです。 また、作成者によって粒度が違うので解説が必要だったり、手作業なので漏れや間違いが発生する可能性もあります。
今回は、そんな課題を解決してくれる可能性を秘めたツール「Cloudcraft」を試してみました。
Cloudcraft
概要
AWSの構成図を3Dでいい感じに描けるアプリです。 使い方は、こちらからSign upすればすぐに使えます。 Google OAuthにも対応してます。 見た目かなりカッコイイです。

有料の「Pro Solo」プラン以上を契約すると、「Live Sync機能」が使えます。 この機能は、IAMにCloudcraft用のロールを作成し、「ReadOnlyAccess」ポリシーを付与することで利用できるようになります。 登録したアカウントのAWS環境をスキャンし、構成図を作成してくれるという優れものです。
料金プラン
詳細はこちら から確認できます。

Freeプランでも構成図を作成したり、Exportしたり、各コンポーネント(EC2等)のコストを表示できます。

Cloudcraftを使ってみた
一通り使ってみた所感をまとめたいと思います。 ご活用頂ければ幸いです。
初回作成
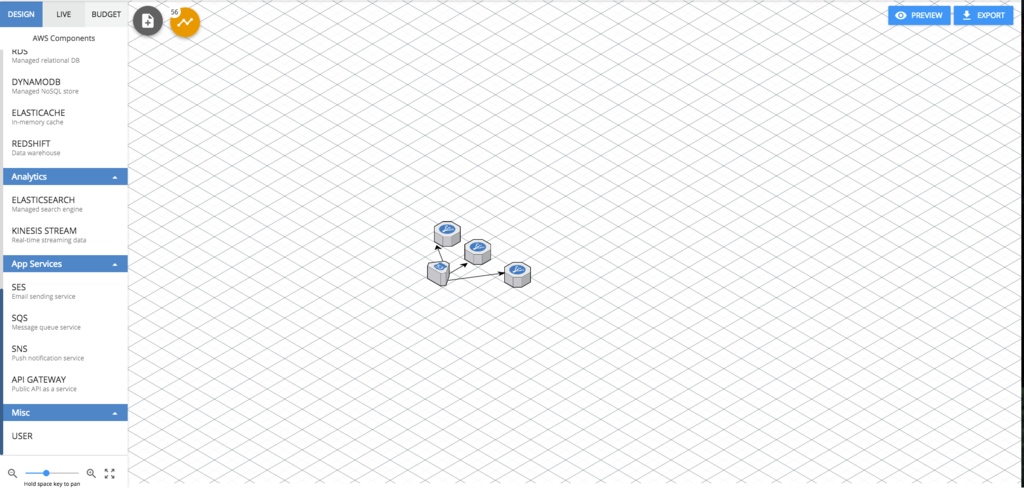
Live Sync機能を使って最初にできた構成図がこちら。
 なんだこれは(笑) カオス過ぎて記念にスクリーンショット取ってしまいました。
スキャンから構成図の作成まで自動でやってくれると思っていたのですが、
コンポーネントの配置は自分でやらないといけないようです。
なんだこれは(笑) カオス過ぎて記念にスクリーンショット取ってしまいました。
スキャンから構成図の作成まで自動でやってくれると思っていたのですが、
コンポーネントの配置は自分でやらないといけないようです。
最終的に出来上がった構成図
主要な部分のみですが、DOOR賃貸のステージング環境構成図を作ってみました。

良かった点
Live Sync機能
すでにご紹介した通り、スキャンすれば当該AWSアカウントで使用しているコンポーネントが自動でリストアップされます。 漏れ無く構成図を書くことができますね。
例) コンポーネントのリスト

関係する各コンポーネント間を自動でリンク
Live Syncでリストアップされたコンポーネント(例えばRoute53)をクリックするだけで、 Route53とそれに紐づくELBが画面上に出力されます。 不要なリソースが起動している等、予想と違う構成になっていた場合に気づきやすいので有用ですね。
例) 構成図のサンプル

フィルタ機能
フィルタ機能があり、例えば「staging」と入力すれば、インタンス名やtag等にstagingと入っているものだけが表示されます。 タグをうまく使えば、環境や機能ごとに構成図が作れそうです。
例) フィルタ入力画面

コンポーネントの自動更新
DOOR賃貸では、EC2を blue/greenでデプロイしています。 AMIに変更があれば、EC2のblue/greenを入れ替えるのですが、なんとその変更にも自動で追従してくれます。
blue/greenデプロイの詳細についてこちらのブログをご参照ください。
構成図を作成するだけで、月額料金が分かる
「BUDGET」タブを選択すれば、構成図上にあるコンポーネントの料金を出力してくれます。 設計の段階でおおよそのコストが分かるのはありがたいですね。
例) バジェット画面のサンプル

マネジメントコンソールへのリンク
例えば、構成図上のEC2コンポーネントをクリックすると以下のような画面になります。
例) EC2の詳細画面

出力されるインタンスIDをクリックするとマネジメントコンソールの当該EC2ページに遷移します。 ELB等の他コンポーネントも同様です。
あったらいいなと思う機能
サブネットの自動配置
サブネットがあるとかなり見やすくなるのですが、 自動ではサブネットは追加されません。手動でサブネットを追加しようと思うと画力が必要になってきます。 サブネットの自動追加機能が待たれます。
注意点
有料プランの場合、グリッドのサイズは無制限ですが、freeプランの場合は制限があります。 グリッドが足りなくなる可能性がありますのでご注意ください。
例) 有料プランでグリッドを無制限にした場合

まとめ
ある程度直感的に操作できるようなってはいますが、それでも操作に慣れるまでは時間がかかります。 また、構成図にサブネットがあるのとないのでは仕上がりがだいぶ違ってきますが、今のところ自動でサブネットは追加されません。 Pro Solo以上のプランを利用する場合、月49ドル以上の費用がかかってしまいますが、環境によっては費用以上の効果を発揮すると思います。 例えば、一度しっかりと作り込んでおけば、インフラ構成に変更があったとしても差分は自動更新してくれる(配置は手動ですが)ので、更新はかなり楽になると思います。 また、追記漏れや作成者によって粒度が違うといった問題も解消されます。 無料でも試せるのでこれを機会に検証してみることをオススメします。
番外編
havaも使ってみた
今回ご紹介したCloudcraft以外にも、同様にAWSの構成図を作れるhavaというサービスがあったのでご紹介します。 こちらはスキャンすると構成図の作成まですべて自動でやってくれます。 仕上がりがこちら。

すごく縦長になってしまいました。縦置きのディスプレイが必要な長さです。 こちらは構成図自体の修正はできないようです。 シンプルな構成であれば活用できるかもしれません。 よかったらこちらもお試しください。
